How to integrate WebAccess in a custom application
The VNC, HTTP, and WebSocket WebAccess can be integrated into your own application by using the IXON API and information below.
Some practical use cases:
- Remote access over VNC to HMI screens to control machine panels
- HTTP for web-based insight into machine settings or access to webcams
- Use WebSocket to monitor specific traffic
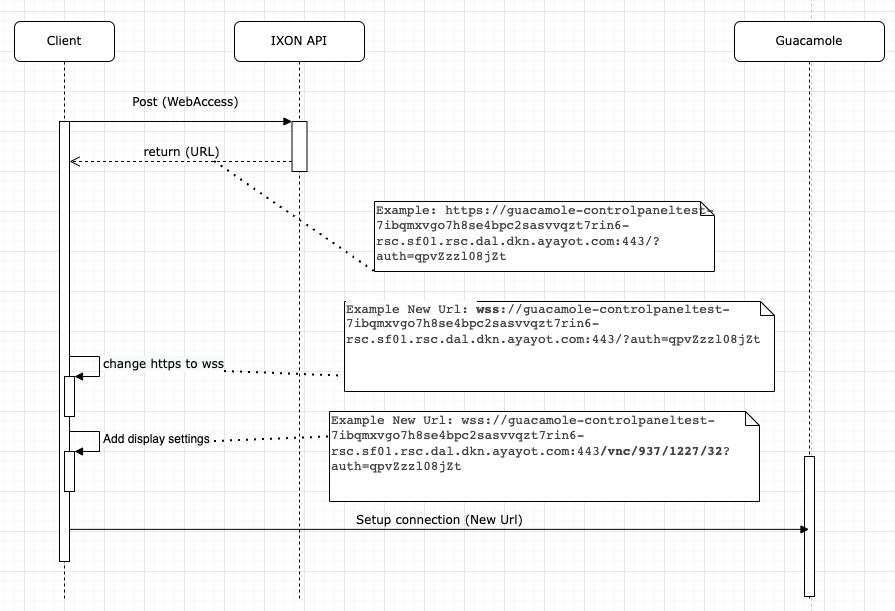
Embed VNC WebAccess
This chapter explains how you can embed VNC WebAccess in your application.
You'll need a library that supports VNC over a WebSocket connection, making us usable in web applications. IXON uses Apache Guacamole.

-
Send a POST request to endpoint WebAccess.
-
In the received URL, change
httpsintowssand add display settings.-
Example TypeScript code:
export function getTunnelUrl(server: AgentServer, webAccessUrl: string, window: Window) { const urlParts = webAccessUrl.replace('https:', 'wss:').split('/?'); const baseUrl = urlParts[0]; const colorDepth = getColorDepth(server); const queryParams = urlParts[1]; return `${baseUrl}/vnc/${window.innerHeight}/${window.innerWidth}/${colorDepth}?${queryParams}&a=b`; } export function getColorDepth(server: AgentServer) { switch (server.connectionQuality) { case 'high': return 32; case 'normal': default: return 16; case 'low': return 8; } }The VNC screen size height is based on the Window.innerHeight property and the width is based on the Window.innerWidth property. The color depth is based on the AgentServer endpoint's property
server.connectionQuality. -
Example url: wss://guacamole-controlpaneltest-7ibqmxvgo7h8se4bpc2sasvvqzt7rin6-rsc.sf01.rsc.dal.dkn.ayayot.com:443/vnc/937/1227/32?auth=qpvZzzl08jZt
Here 937 is the height of the VNC client screen in pixels, 1227 the width, and 32 the color depth in bits.
-
-
Set up the VNC connection to the URL from step 2 using your VNC library (e.g. Apache Guacamole).
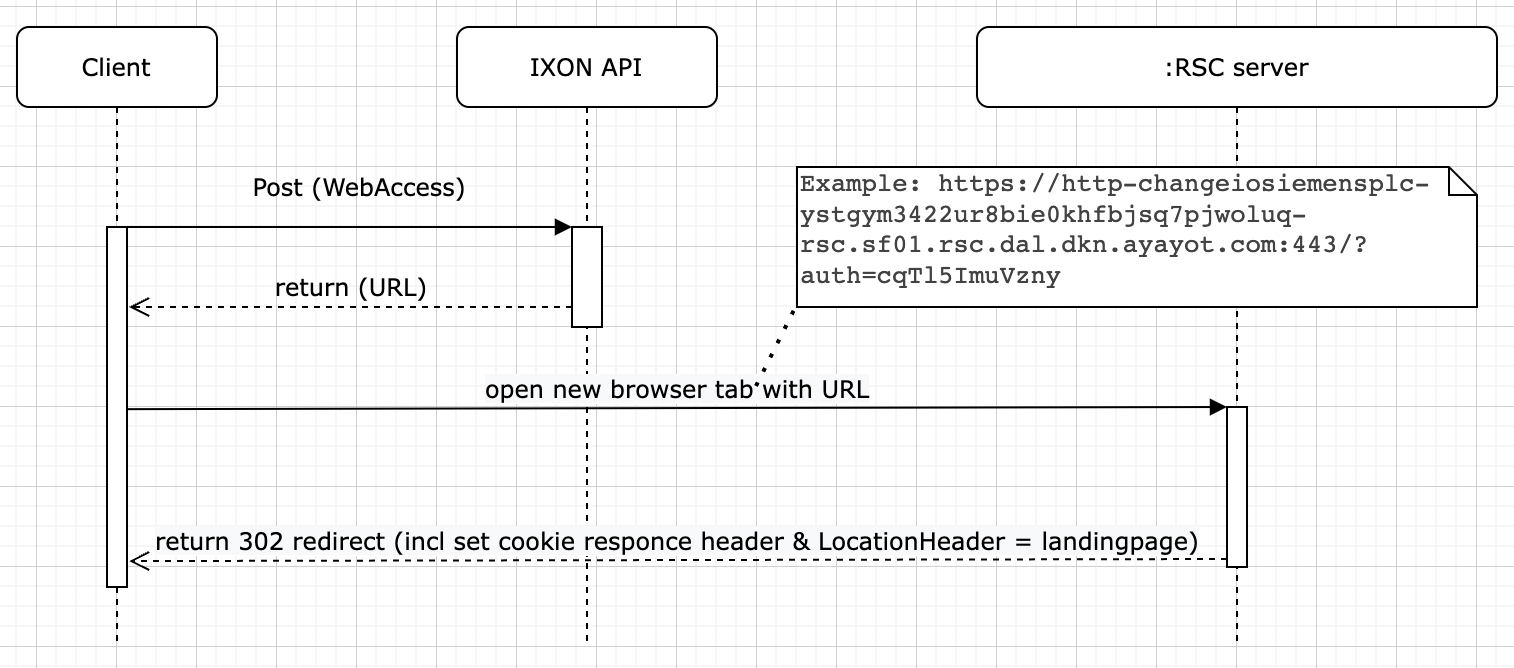
Use HTTP WebAccess
This chapter explains how you can open an HTTP WebAccess in a new browser tab.

- Send a POST request to endpoint WebAccess.
- Open a new browser tab and go to the received URL, including
/?auth=....- The browser will handle the redirect and authorization cookie.
- If you are using WebAccess in a custom UI component, please note that the cookies used for authorization will be considered third party cookies by your browser, because the WebAccess' domain ([...].ayayot.com) is different from the domain you're on (e.g. portal.ixon.cloud).
- Make sure to include the
Access-Control-Allow-Originheader in your web server's response, to prevent a cross-origin error (examples below). This header should contain the value of the request headerOrigin. If that request header doesn't exist, it's best practice to not include theAccess-Control-Allow-Originheader.- Chrome error:
CORS error-Cross-Origin Resource Sharing error: MissingAllowOriginHeader - Firefox error:
CORS Missing Allow Origin
- Chrome error:
- Some browsers may still block third-party cookies. This includes, but isn't limited to, Chrome (incognito window), Firefox (private window), and Safari (default settings). Search online for instructions on how to allow third-party cookies. If you need to enter an exception domain, enter the domain that you are currently on (e.g. portal.ixon.cloud).
- Make sure to include the
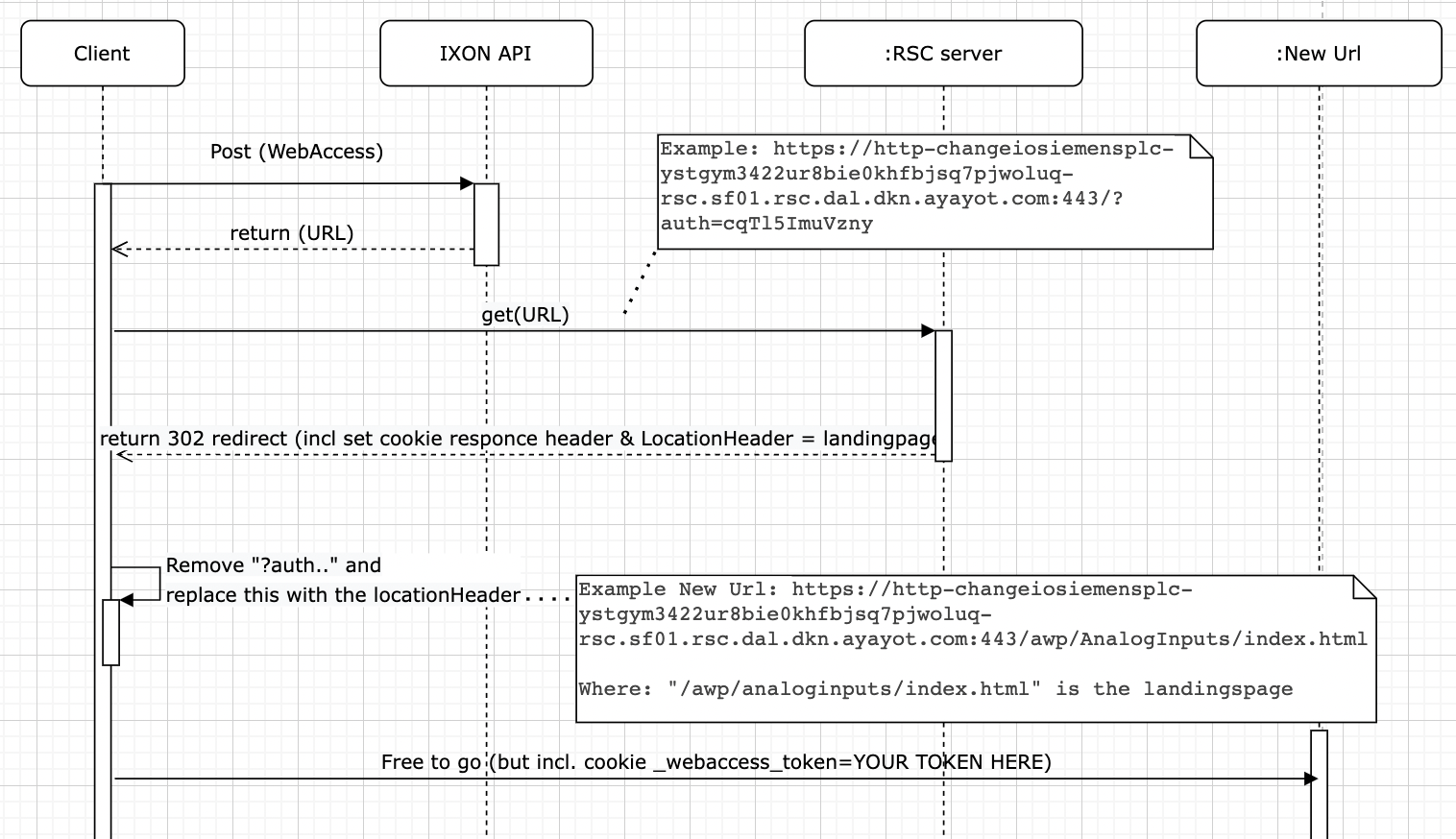
Embed HTTP WebAccess
This chapter explains how you can fully embed HTTP WebAccess in your application.

- Send a POST request to endpoint WebAccess.
- Send a GET request to the received URL, including
/?auth=....- The API response contains a redirect URL and 2x a header
set-cookie. One with value_webaccess-affinity=...and the other with_webacces-token=.... You'll need these later.
- The API response contains a redirect URL and 2x a header
- In the received URL, replace
?auth=...with the landing page.- If you have no landing page, simply remove
?auth=....
- If you have no landing page, simply remove
- Add a header
Cookiewith the values of theset-cookieheaders from step 2, separated by a semicolon.- For example:
'Cookie':'_webaccess-affinity=REDACTED;_webacces-token=REDACTED'
- For example:
- Open the HTTP server by sending a GET request to the URL from step 3, including the
Cookieheader from step 4.
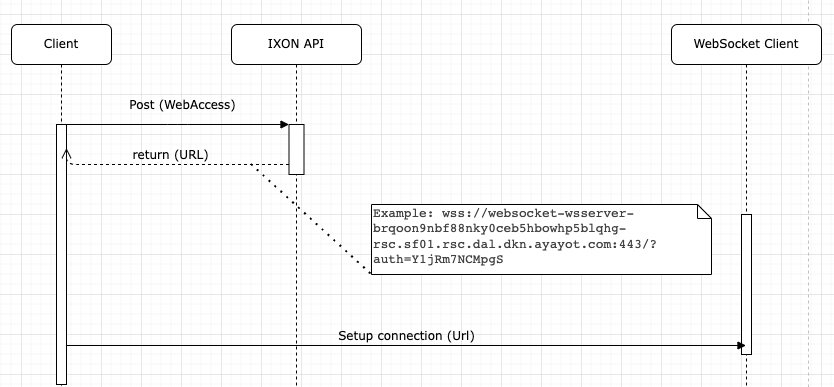
Embed WebSocket WebAccess
This chapter explains how you can embed WebSocket WebAccess in your application.
You'll need a WebSocket client in your application.

- Send a POST request to endpoint WebAccess.
- Set up a WS connection to the received URL.
Updated 2 months ago
